MVC패턴
업데이트:
iOS의 MVC 패턴에 대해 설명하는 글입니다.
MVC(Model View Controller)
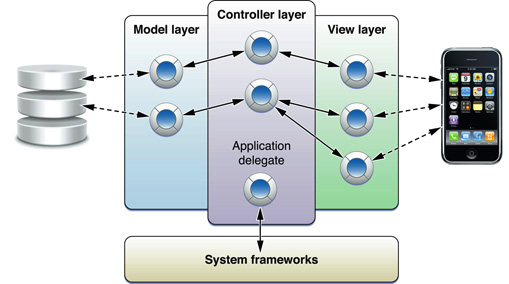
애플의 제품들은 Cocoa, Cocoa touch 프레임워크를 사용하여 개발하는데 이 개발 방식이 MVC입니다. 일반적으로 iOS에서는 MVC 한개가 아이폰 화면 한 개를 제어합니다. 즉, MVC는 앱의 작은 한 부분을 제어하는 것입니다. 그리고 다음 사진의 세 개의 계층으로 앱 또는 소스코드를 나누는 방법을 MVC 디자인 패턴이라고 합니다.

다음 설명은 각 계층의 목적입니다.
모델 계층
- aplication이 무엇을 하는지
- 예시 : 계산기앱에서 계산을 하는 로직, 알고리즘
컨트롤러 계층
- 모델이 화면에 어떻게 표현될건지
- 예시 : 계산기앱에서 사용자로부터 받은 정보를 모델로 전달하고 처리해 다시 사용자에게 보여주는 뷰컨트롤러
뷰 계층
- 컨트롤러의 하위 종속자
- 예시 : 계산기앱에서 각 숫자의 버튼
각각의 계층은 서로 소통 합니다. 물론 모델 계층과 뷰 계층은 독립되어야 하기 때문에 서로 소통할 수 없습니다. 모델 계층과 뷰 계층의 모든 소통은 컨트롤러를 통해 이루어져야 합니다.
컨트롤러와 모델의 소통
컨트롤러는 모델에게 언제든지 이야기 할 수 있습니다. 모델의 모든 것을 알고있고, 보내고 싶은 메시지를 보낼 수도 있습니다.
하지만 반대로 모델이 컨트롤러에게 이야기할 방법은 없습니다. 왜냐하면 컨트롤러는 UI로직을 다루고 모델과 UI는 별개이기 때문입니다. 하지만 UI와는 상관없는 모델이 값이 바뀌는 데이터를 가지고 있다면 모델은 라디오 방송국 모델(Notification)을 이용하여 컨트롤러와 의사소통할 수 있습니다.
- 라디오 방송국은 모델이 자신의 방송국을 세우는 것으로 시작합니다.
- 그리고 방송국으로 흥미로운 일들이 생길 때마다 방송을 합니다.
- 컨트롤러는 그 방송국에 채널을 맞추어 놓습니다.
그래서 모델은 컨트롤러에게 직접 말하지는 않습니다. 그냥 모델에 무슨 일이 일어나고 있는지 알고 싶어하는 사람들이라면 그들에게 방송으로 말을 해줍니다. 모델에 의해 이루어지는 라디오 방송국안의 모든 소통은 UI와 관련이없고, 단지 모델 안에 있는 데이터에 대한 것입니다. 하지만 라디오 방송국은 모델과 컨트롤러 간이 아닌 다른 계층 간에도 적용될 수 있습니다.
컨트롤러와 뷰의 소통
컨트롤러와 뷰의 연결은 대부분 아웃렛을 통해 이루어집니다. 여기서 연결은 컨트롤러가 뷰에게 이야기하는 방식을 의미합니다.
제한적이지만 뷰는 당연히 컨트롤러와 이야기할 필요가 있습니다. 왜냐하면 뷰는 컨트롤러의 하위종속자이고, UI안에서 일어나는 것들은 컨트롤러에게 무슨 일이 벌어지고 있는지 이야기해야하기 때문입니다. 따라서 뷰가 컨트롤러에게 이야기할 때는 눈에 보이지 않고 구조화되어야 합니다.
여기서 눈에 보이지 않는다는 건?
- 뷰에 있는 객체는 자신이 어떤 클래스에게 이야기하고 있는지 모른다는 뜻입니다. 예를들어 버튼같은 뷰는 뷰컨트롤러에 대해 아는 것이 없기 때문입니다.
여기서 구조화되어야 한다는 건?
- 객체에 대해 아는 바가 없기 때문에 제대로 미리 서술되어있는 방식으로 의사소통을 해야한다는 뜻입니다.
예시
- 타겟-액션
- 컨트롤러가 @IBAction 코드로 메서드를 생성합니다(타겟).
- 뷰의 하위종속자 객체가 컨트롤러가 생성한 타겟메서드와 연결하면 뷰가 컨트롤러와 이야기하고 싶을 때 간단하게 타겟메서드를 호출하면 됩니다.
- 뷰로부터 컨트롤러로 보내지고 있는 액션은 보통 컨트롤 + 드래그로 연결합니다.
- 델리게이트
- 가끔 뷰는 단순히 터치되는 것 이상으로 더 복잡한 의사소통을 하기도 합니다.
- 예를 들어 뷰의 하위종속자인 스크롤 뷰는 다양한 정보들을 컨트롤러에게 이야기합니다. 왜냐하면 컨트롤러는 그것에 대해 알고 반응해야 하고, 정보가 모델에 영향을 줄 수도 있기 때문입니다.
- 따라서 주고받는 정보들이 많을 것이고, should, will, did 같은 말이 포함될 것입니다.
- 뷰의 하위종속자들은 컨트롤러에게 다양한 질문을 하고 싶어하는데 should, will, did 같은 말이 포함된 질문들은 델리게이트라는 것을 통해 이뤄지게 됩니다.
- delegate는 위임이라는 뜻인데, 뷰의 하위종속자들이 컨트롤러에게 어떤 책임을 위임하고 있기 때문에 이러한 단어를 사용합니다.
- 델리게이트는 뷰 안에 있는 프로퍼티입니다.
- 데이터소스
- 뷰는 자신이 보여주고 있는 데이터를 소유할 수 없습니다.
- 뷰는 컨트롤러에게 매번 물어보고, 컨트롤러는 모델에서 데이터를 가지고 와서 표시합니다.
- 이것은 델리게이트와 다른종류의 프로토콜입니다.
- should, will, did 대신 다른 프로토콜의 메시지를 받습니다.
- 뷰는 데이터에 대해 이곳에 있는 데이터를 달라고하거나, 데이터의 개수가 몇개인지 물어봐서 무슨 일이 생기고 있는지 알게되고, 그걸 화면에 보여줄 것입니다.
- 이것 또한 델리게이션 과정으로 이루어지는데 여기서 쓰이는 델리게이트가 바로 데이터소스입니다.
댓글남기기